FOODIE
A Swipe-Based App for Discovering Local Restaurants
Foodie is a fictional mobile application that is designed to introduce local restaurants to people in the area. The UI aimed to resemble the popular dating app, Tinder where users can either swipe left or right to save and browse restaurants. Foodie goes beyond just swiping – it offers menu viewing options and directions to help users make informed choices and navigate to their chosen dining destinations. This is a whole new way to discover the best local restaurants.
Approach & Outcome
Through A/B testing, I found that users preferred swiping to save and browse restaurants, providing both ease of use and an engaging experience. To make Foodie the top choice for restaurant discovery, I added features for viewing menus and getting directions within the app. I also implemented ‘Save’ and ‘Review’ functions to encourage continued usage. By providing these features all in one app it solidified ‘Foodie’ as the go-to platform for effortless and enjoyable restaurant exploration.
Social
Adventurous
Traveller
Female, 26
SARAH JOHNSON
User Persona
Needs
Seeks an app that caters to various budget ranges
Seeks out places with genuine ambience
Pain Point
Trying new restaurants can be a hit or miss
“I live for those moments when I find hole-in-the-wall eateries that feel like a hidden treasure trove.”
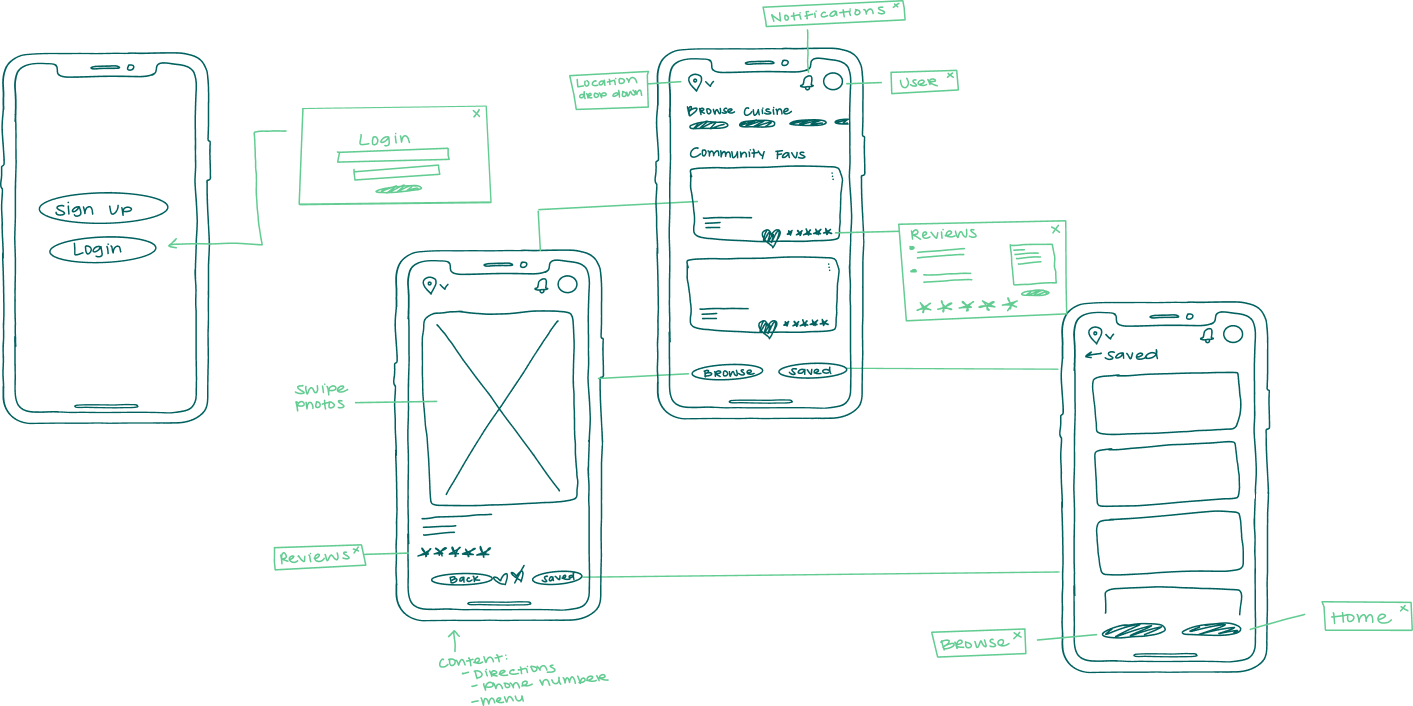
The User Flow Concept Map for Foodie was used as a blueprint for the app’s navigation and functionality, outlining the user journey and interactions. It provided a clear understanding of user pathways between the main screen features. It served as the foundation for intuitive design before the digital wire-framing.